Every product and service provider is working towards the user experience, as better user experience will lead to higher engagements and profits. The same is the case with Google. Whenever Google has to check out a web page’s overall user experience, they consider a set of specific factors known as Core web vitals.
Although keeping everything in mind while dealing with such a complex part of our webpages is challenging. That’s why we are here with a precise guide within which we will be discussing everything about what are core web vitals and how to improve them.
What Are Core Web Vitals?
Google has its own way of sizing up your web page’s overall user experience, and to know about the user experience, the company has finalized a few factors to consider, known as Core Web Vitals. Users would have to work on all those factors for getting a better Google page experience score.
Some of the major web vitals are:

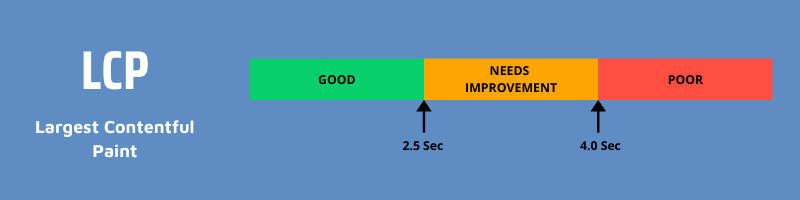
- Largest contentful paint: It is also known as LCP, and it is used for considering how long a page takes to load for a user. However, the primary cause of a poor LCP is slower server speed.
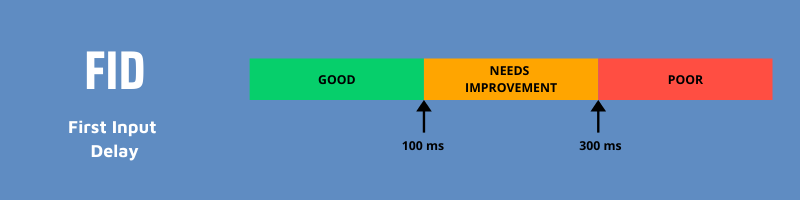
- First input delay: FDI is the time difference between, when the user first interacts with your webpage and when your web page responds. Simply, it’s the time a page takes to become interactive.
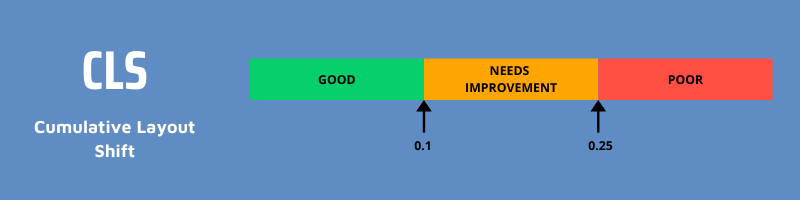
- Cumulative layout shift: Plenty of layout shifts takes place on our webpage, and CLS is the one that summarizes all the layout changes throughout a session.
How Important Are Core Web Vitals for Ranking?
The first and most crucial reason that states how important core web vitals are for ranking is that Google wants to consider Page experience as an official Google ranking factor.
Page experience will be considered through factors like:
- HTTPS
- Mobile-friendliness
- No useless pop-ups
- Safer browsing
Moreover, various reports suggest that Core Web vitals will be an extremely important part of your page experience score. Along with that, Google said there are nearly 200 factors based on which the Google page ranking takes place, and Core Web Vitals would be one of those 200 factors.
Core Web Vitals Metrics and How to Improve them?
Before checking out the core web vitals and performance metrics, let’s break down the page experience factors, which are:
- Are the page and content useful? This factor will be considered under the LCP factor of core web vitals.
- Is it delightful? Considered under Cumulative layout shift
- Is it usable? Considered under First Input Delay
Core web vitals are the real-world experience metrics with the help of which Google can figure out a web page’s user experience. Yes, user experience can cover several things, but Google looks at terms like speed, how easily users can interact, and other such factors.
There Are a Total of Three Things Considered Under Core Web Vitals, Which Are:
Largest Contentful Paint (LCP):

Every webpage has some larger content pieces that can be direct text, photos, or videos. With the help of LCP, Google will have a look at the rendering time for those larger pieces of content in your webpage. This rendering time can be affected by the server speed, CSS, Javascript, and other essential factors.
For improving LCP, follow these tips:
- Remove all useless third-party scripts, as they slow down your web pages. Helpful resource. It was figured out that every third-party script slows down our web pages by 34 ms, so it’s better to remove all the useless scripts from your web page.
- If your page loading speed is lower, then try to go with a better web host. Try WPX, their servers are pretty fast. The better the hosting you have, the faster would be the load time of your web page.
- Lazy loading is also a good option to improve the LCP of your website. But, don’t use it for the image that is present at the top fold of your webpage.
- Remove larger page elements that take a lot of time to load and reduce your page speed. Either you can directly remove them from your webpage, or can find a lite version of those page elements.
Cumulative Layout Shift (CLS):

We all must have noticed that every page takes its own time after which you can interact with that web page and check out every single element being offered by it.
With the help of CLS, Google will check out within how much time your page gets a stable approach and what total layout shift will take place from the initial and final stage.
Here are some ways to reduce CLS:
- Use an exact set size attribute for any media like your video, images, and others. With this tip you will not notice much layout shift after a complete loading of your website, hence every element will be given a specific size limit.
- Offers a reserved space to all the ads elements to reduce or have negligible layout shift. This will not push your content space and make some drastic changes in your web page layout.
First Input Delay (FID):

When we get started with a page, it takes some time to respond to that entry, and with the help of FID, Google will be checking out that time, how fast the page can start interacting with the visitor.
Ways to improve your FID score:
- You can minimize the Javascript that will help your webpage to load faster, and users can interact with it efficiently. Users would be able to notice that a person cannot interact with your web pages until the Javascript is not loaded completely.
- Start using browser cache; this will help you with faster loading of your website. By using browser cache your data will be saved and hence it boosts the JS loading speed.
Where To Find Core Web Vitals Metrics?

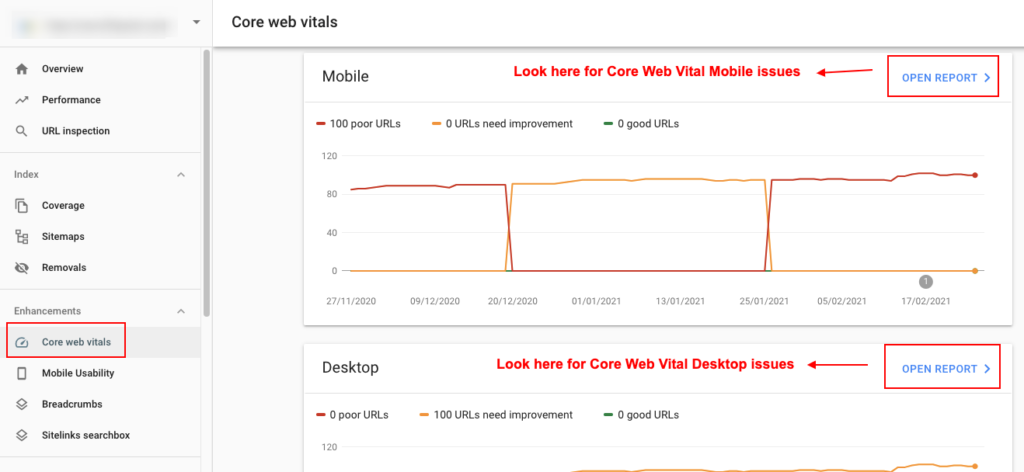
Whenever you visit your Google Search Console from the left-side menu, you would be able to notice that the Speed test has been changed into Core Web Vitals.
Under the section, you will be getting two options which will be Mobile reports and Desktop reports. Moreover, the tracking of Core web vitals is easy; you need to visit the Google search console and check out each web property to find the largest contentful paint, first input delay, cumulative layout shift metrics.
When Will Core Web Vitals Become a Ranking Factor?
Core Web Vitals is going to become a ranking factor soon in 2021, as said by Google. Moreover, they also added that the company wants to give the Webmasters some time for better preparation of the update.
Along with that, we will get a six-month notice before enrolling this update, and till now we haven’t received that notice.
Future of Core Web Vitals
- Core web vitals will become the official ranking signals.
- Core web vitals will be used for fetching the top stories.
- Will be considered as new metrics and page ranking.
Tools To Measure Core Web Vitals
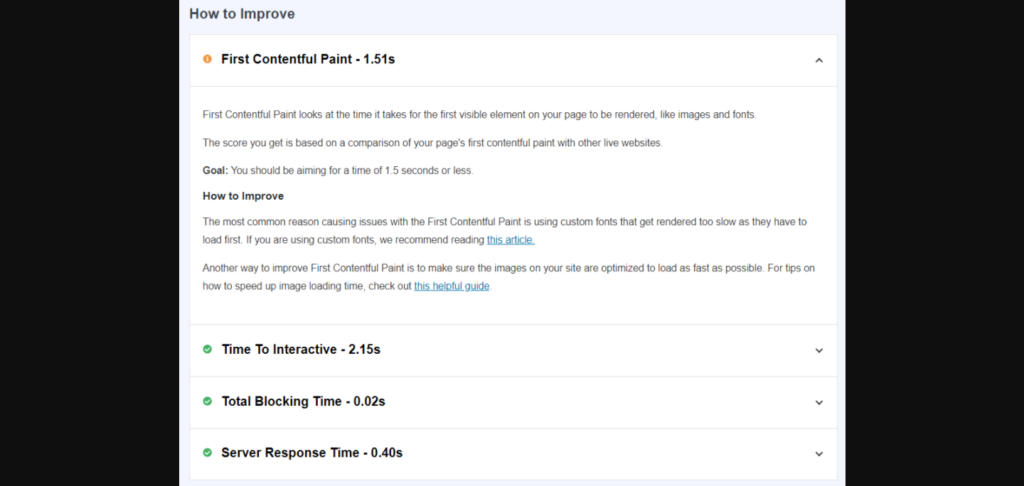
- Page Speed Insights: You can directly check out your Pagespeed insight reports using this tool, along with that, it also shows you the error issues.
- CrUX: With the help of this tool, you can carry forward a website speed test and let you know how fast Google thinks your website is.
- Search Console: Through Google Search Console, you can directly visit the Core Web Vitals section for mobile and desktop both. Hence by picking up any specific web property, you can carry forward the case study.
- Web Vitals Extension: Web vitals extension precisely checks out your website and generates quality signals for your website’s user experience. It performed website rank checker, speed test, and SEO audit tools to provide the UX quality signal results.
- MonsterInsights: This is a WordPress analytics tool with the help of checking out performance metrics, site auditing, and more. You can even use Google analytics by Monsterinsights for better reports and integrations.
Here’s How Monsterinsights Can Help You With Core Web Vitals and Make Your Life Easy

- Users can get all sorts of essential reports within their WordPress dashboard. Within the latest updates, you get to see page views, sessions, average time on site, and many more.
- MonsterInsights now supports publisher, eCommerce, and Google search console reports for the best possible outcomes. Some factors you can notice are conversion rate, transactions, revenue, and average order value.
- The tool is getting more serious about the speed and performance tactics of your website, hence that’s the reason it’s effective in providing you a better user experience score and helps with Core web vitals.
Keep Your Websites & Blogs Ready for Core Web Vitals
Core Web Vitals is the next big thing for sure, with the help of which we can get a better understanding about our websites through the page experience reports. This is directly going to help us in providing a better on-site experience to our visitors.